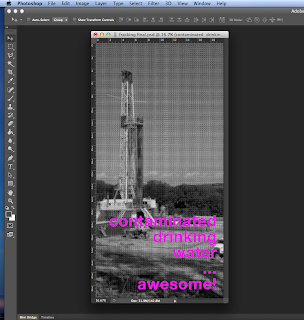
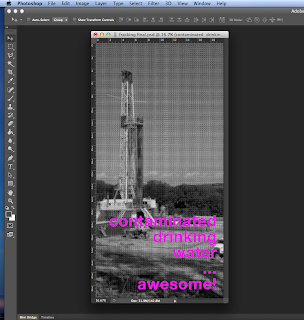
I started out by taking a photograph of a fracking pump and desaturating it. I then turned it into halftone, which will help push it into the background (similar to how the disasters have been pushed into the back of people' minds) and make the text jump off the page more. This was inspired by my research on Matt Jones's typographic poster of Sarkozy (on inspirational design board).

I then chose to be quite tongue in cheek and sarcastic with my text, to try and display how narrow minded or ignorant views can seem stupid. I chose pink as it was eye-catching and helped to display the idea of the comment being silly and out of place (being in a serious setting). I used helvetica because I think that it's lack of attachable connotations gets straight to the point and doesn't risk the text being interpreted in any different way. The usage of Helvetica was largely inspired by my research on Cody Paulson (on my inspiration design board). I felt it's usage was eye-catching and conveyed a viewpoint immediately.
I followed the same method here with my image only poster, desaturating the image then halftoning it. I also edited the levels to bring out the shadows as the original image didn't have hardly any contrast between the land and oceans- this became even worse once put into half tone.
Using some free-to-download brushes, I applied an ink stain (originally in black) to the idea effected by the Deepwater Horizon Oilspill using a few different brushes and opacities. I then decided to turn the layer pink so that there was more continuity to my poster series. I think that it still works as it looks like ink still, and looks even more like it doesn't belong.
For my image only poster, I sampled one of the greys from my other poster, which I would print, and find a close enough colour of stock to print onto to match the brief criteria.
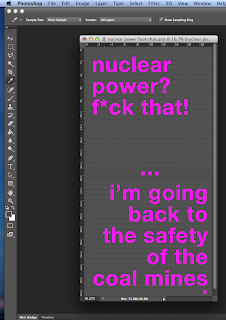
Again using the same pink to match the other two posters, I took the strongest design from my crits. Using a sarcastic tone again, I satirised the viewpoint of uneducated scared nuclear power haters.
For a background I used the 'greater than' and 'less than' symbols to represent progression and regression of society. Again I used a sampled grey from a previous image used, one only slightly lighter than the stock colour so to not detract from the message.